for Windows Server
懶人包
把下面所有有用到的安裝檔和Chirpy專案,都丟到同個壓縮檔了
https://drive.google.com/drive/folders/1PH_WtigNRmPxKDC-x2vqz4Ua85W6YnRm?usp=share_link
Ruby+Devkit
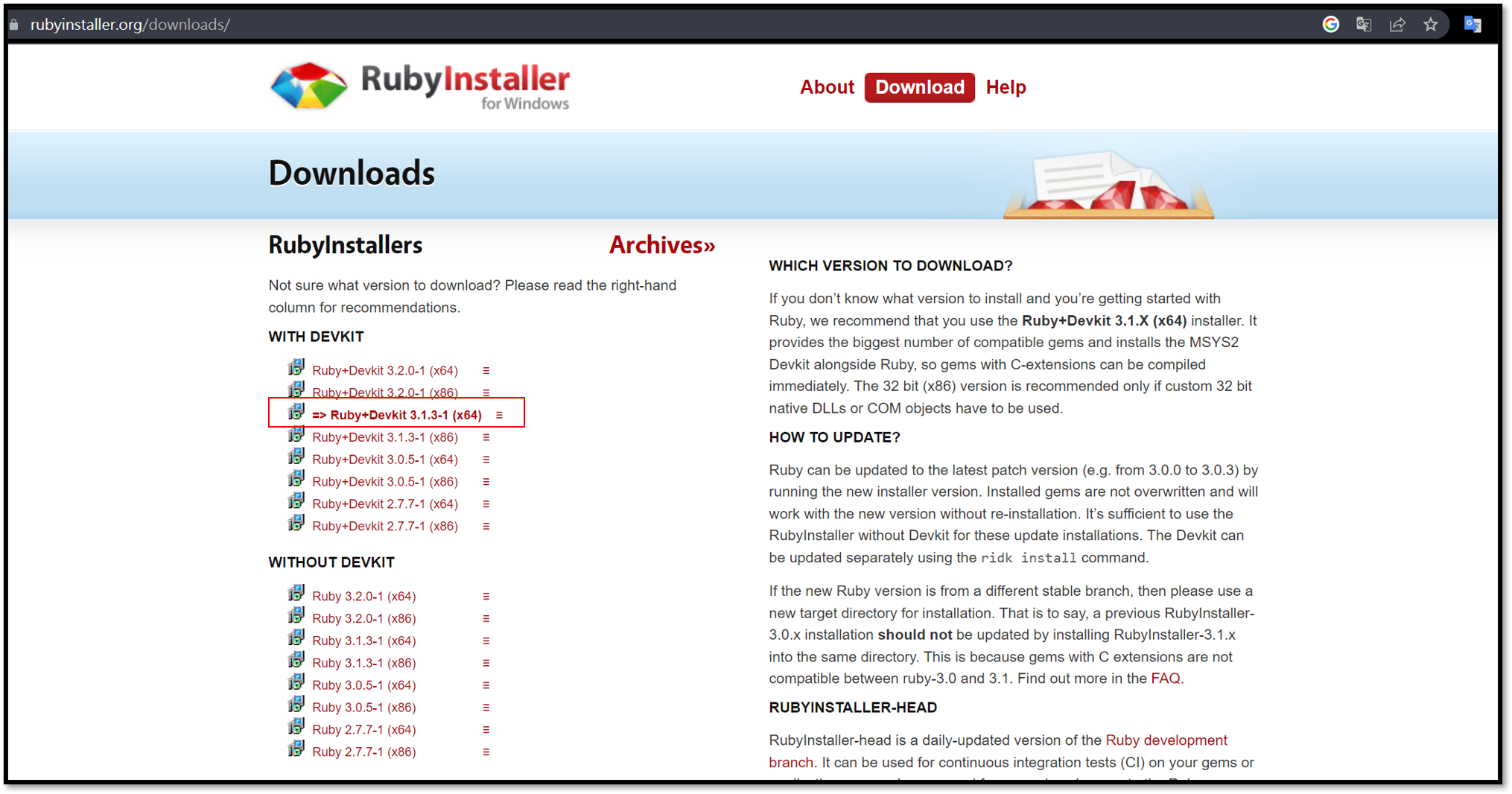
下載Ruby+Devkit 3.1.3-1 (x64)
https://rubyinstaller.org/downloads/ 
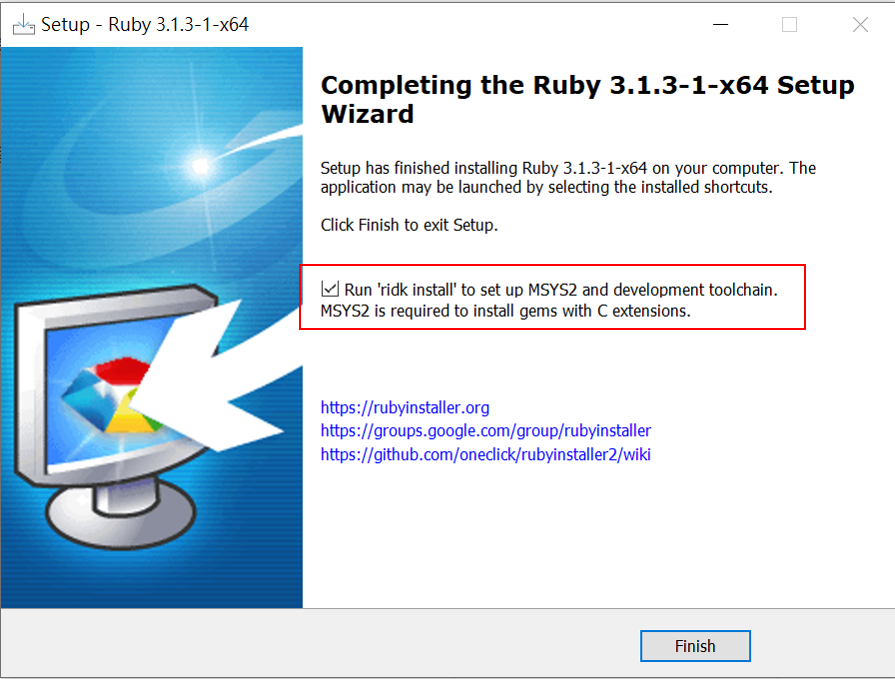
安裝完以後,要勾選Run ridk install

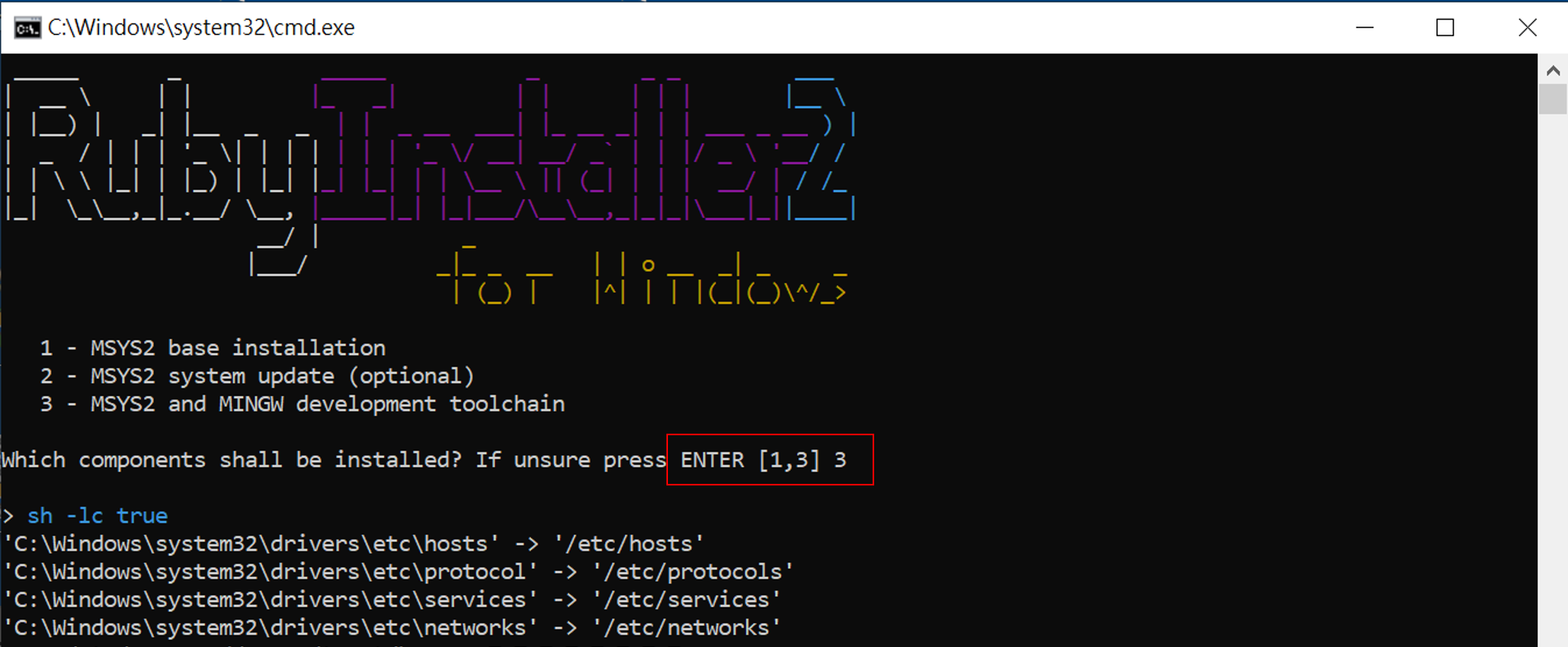
選擇3,按Enter執行安裝

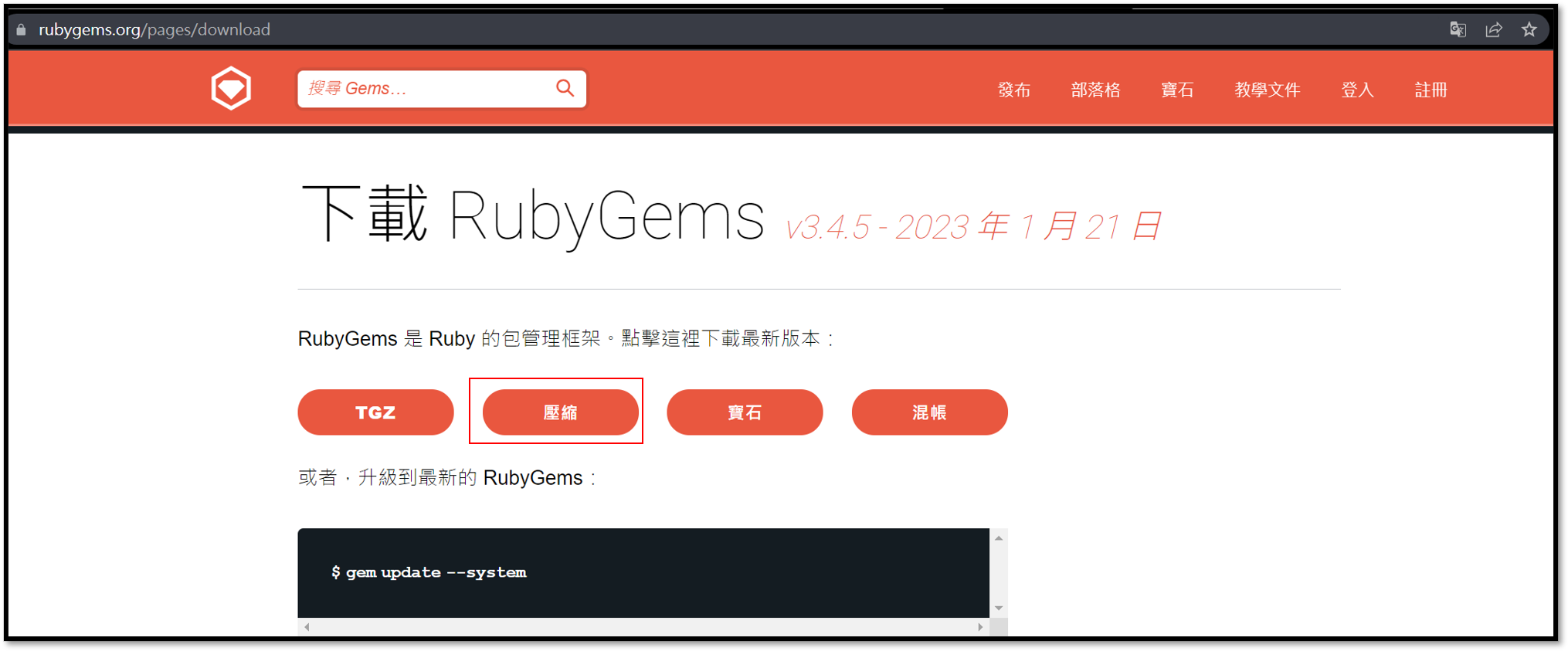
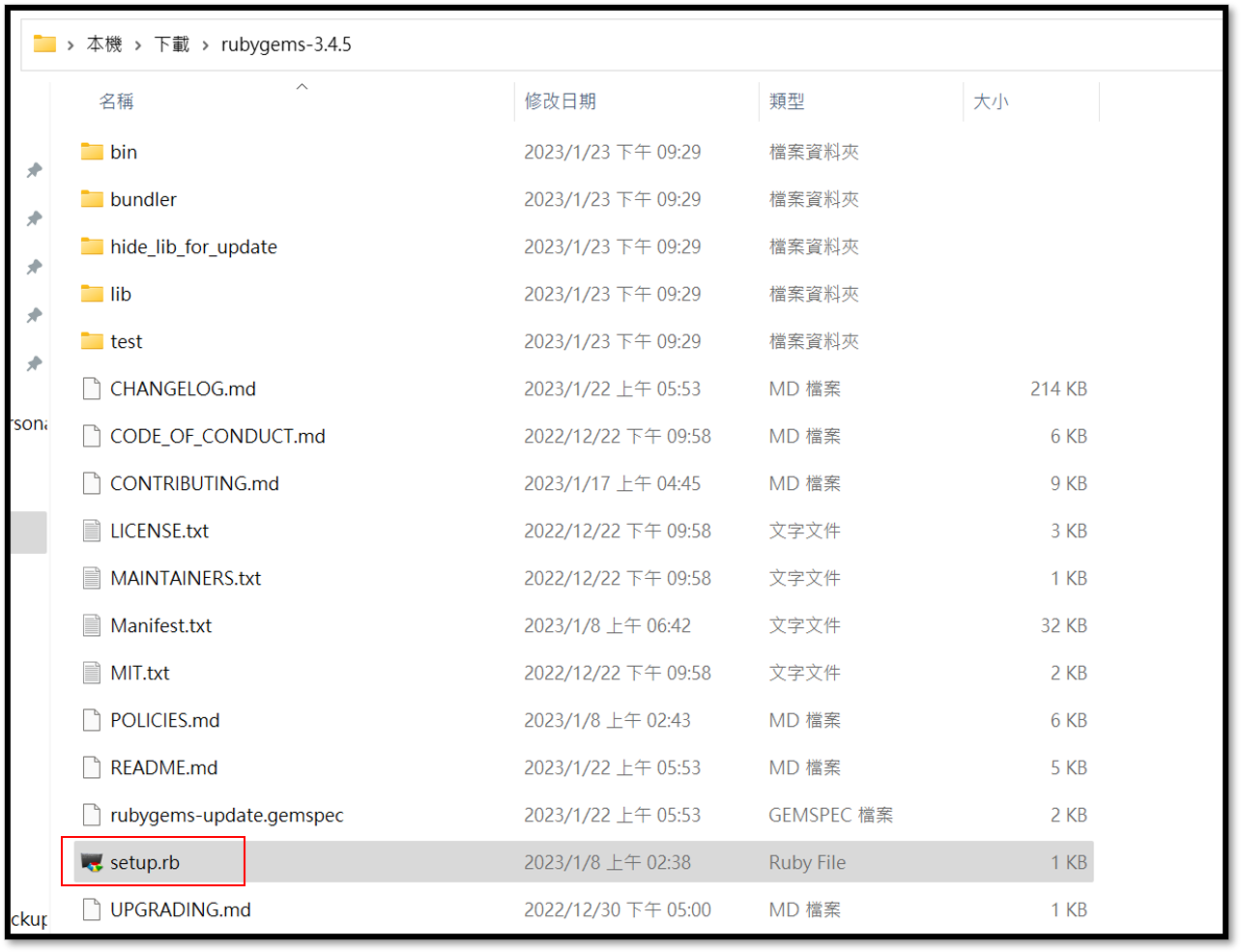
安裝RubyGems
https://rubygems.org/pages/download 

安裝完Ruby+Devkit ,就能執行setup.rb了
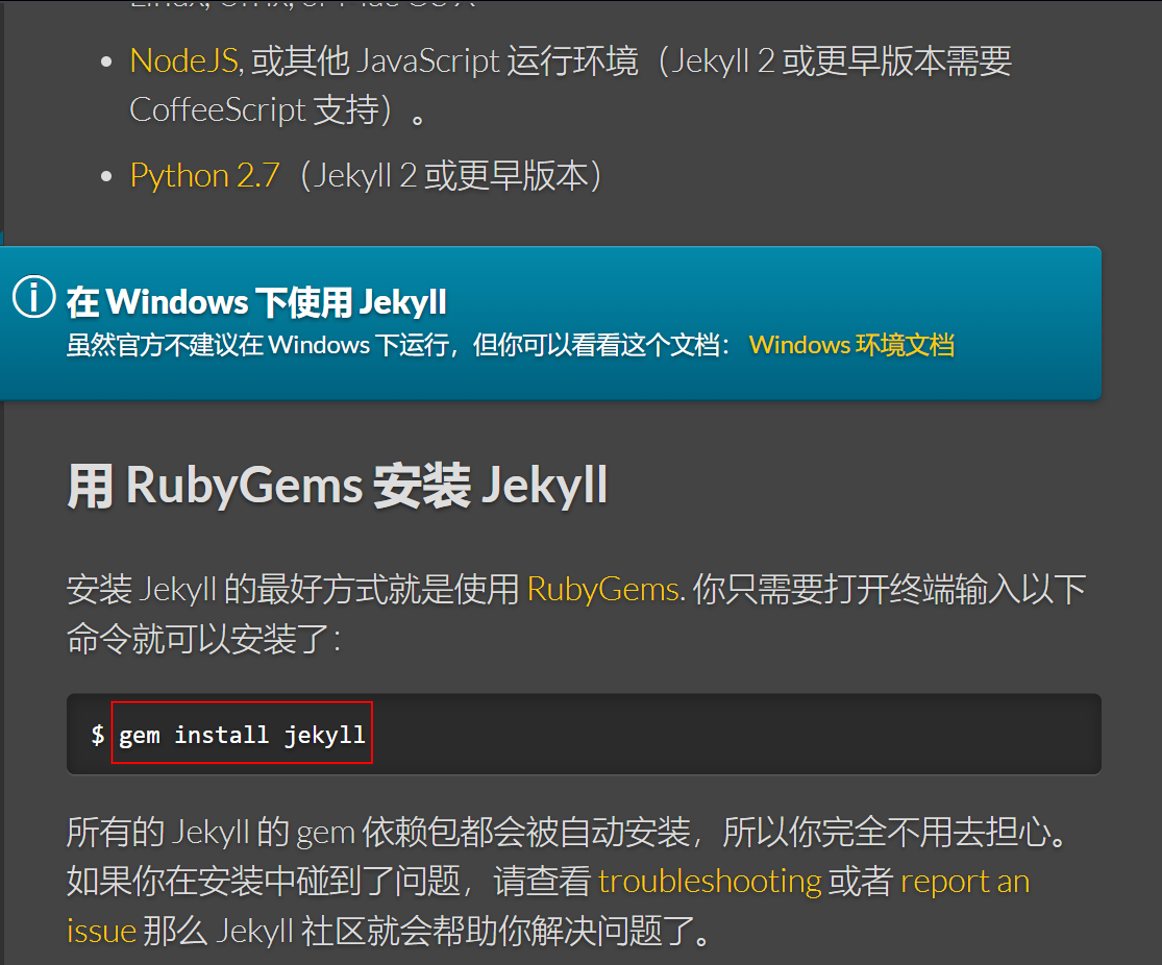
安裝Jekyll
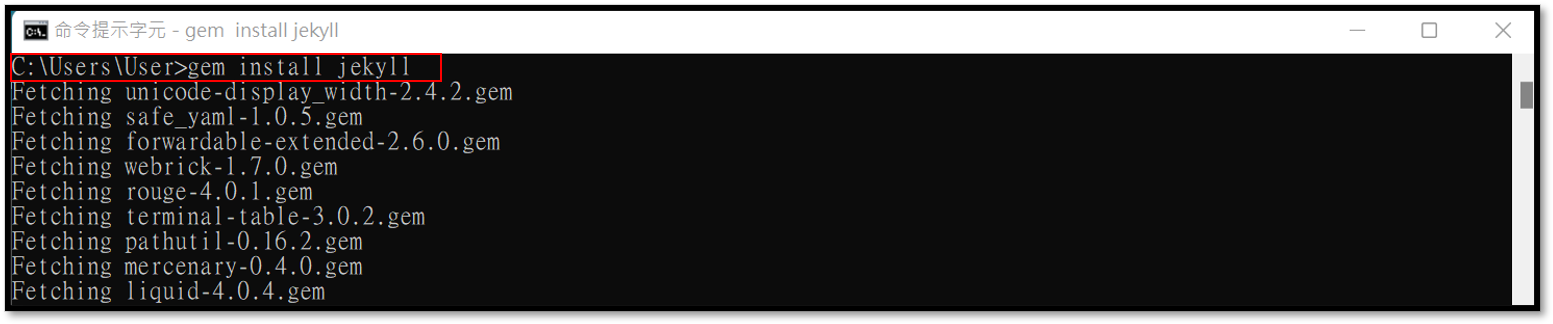
使用cmd安裝Jekyll


1
gem install jekyll
安裝Chirpy
因為我使用的是Chirpy的主題,所以要到專案的跟目錄底下執行這個指令

1
bundle
安裝Git Gui
因為是為了附上Git的環境變數,所以安裝完後要重開機
https://git-scm.com/download/gui/windows
啟動Server
到專案的目錄底下
使用
1
bundle exec jekyll server --livereload --open-url http://localhost:4000/
新增文章的指令
如下
1
bundle exec jekyll post "名稱"
如果今天在用下方的Docker中新增文章的話,上述指令之後,還要在使用build重建,不然Menu會沒有文章資料
1
bundle exec jekyll build
for Windows Docker
建立DockerFile
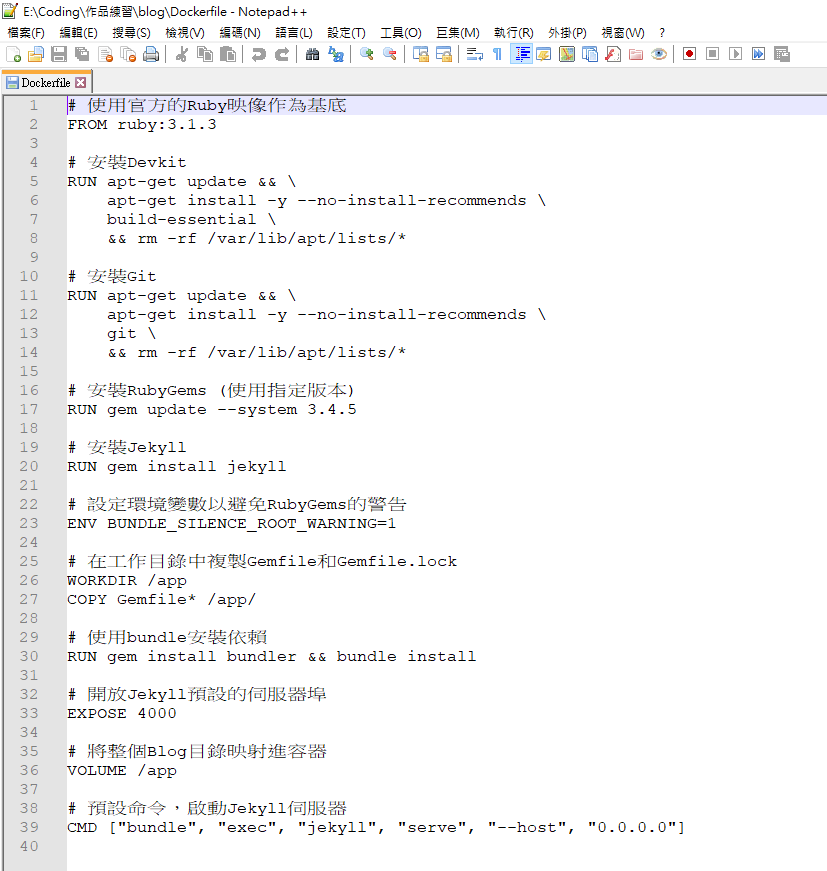
建立檔名DockerFile (無附檔名)
 DockerFile
DockerFile
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# 使用官方的Ruby映像作為基底
FROM ruby:3.1.3
# 安裝Devkit
RUN apt-get update && \
apt-get install -y --no-install-recommends \
build-essential \
&& rm -rf /var/lib/apt/lists/*
# 安裝Git
RUN apt-get update && \
apt-get install -y --no-install-recommends \
git \
&& rm -rf /var/lib/apt/lists/*
# 安裝RubyGems (使用指定版本)
RUN gem update --system 3.4.5
# 安裝Jekyll
RUN gem install jekyll
# 設定環境變數以避免RubyGems的警告
ENV BUNDLE_SILENCE_ROOT_WARNING=1
# 在工作目錄中複製Gemfile和Gemfile.lock
WORKDIR /app
COPY Gemfile* /app/
# 在工作目錄中複製整個Git存儲庫
#COPY .git /app/.git
# 使用bundle安裝依賴
RUN gem install bundler && bundle install
# 開放Jekyll預設的伺服器埠
EXPOSE 4000
# 將整個Blog目錄映射進容器
VOLUME /app
# CMD 指令,啟動Jekyll伺服器
CMD ["jekyll", "serve", "--incremental", "--livereload", "--force_polling", "--host", "0.0.0.0"]
放到與Blog同個路徑底下

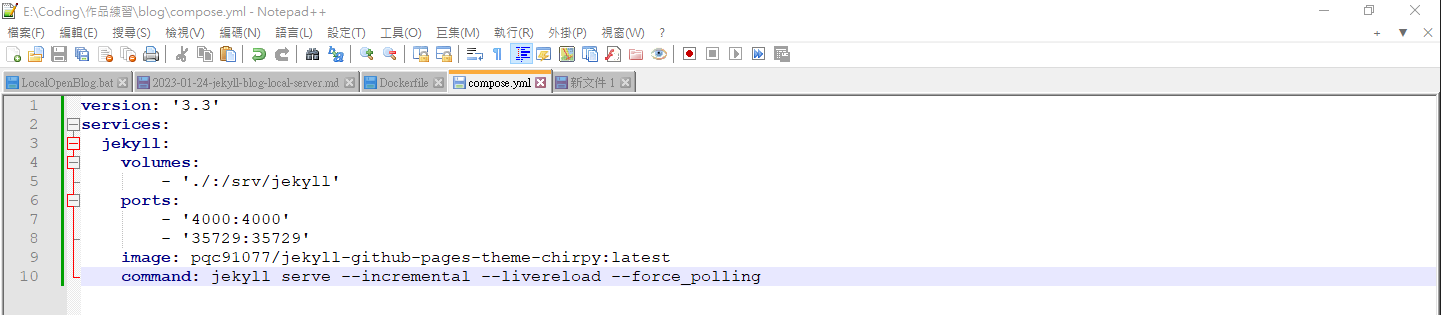
方案1.建立Compose.yml
放到與Blog同個路徑底下
 Compose.yml
Compose.yml
1
2
3
4
5
6
7
8
9
10
version: '3.3'
services:
jekyll:
volumes:
- './:/srv/jekyll'
ports:
- '4000:4000'
- '35729:35729'
image: jekyll/jekyll
command: jekyll serve --incremental --livereload --force_polling
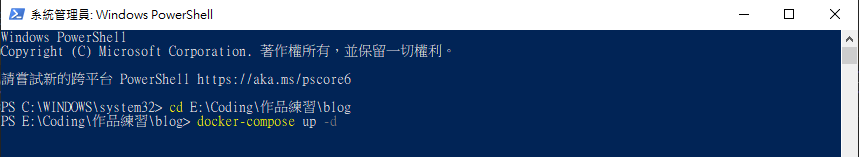
最高權限開啟PowerShell 並切到Blog路徑 ,開始進行compose.yml的安裝

1
docker-compose up -d
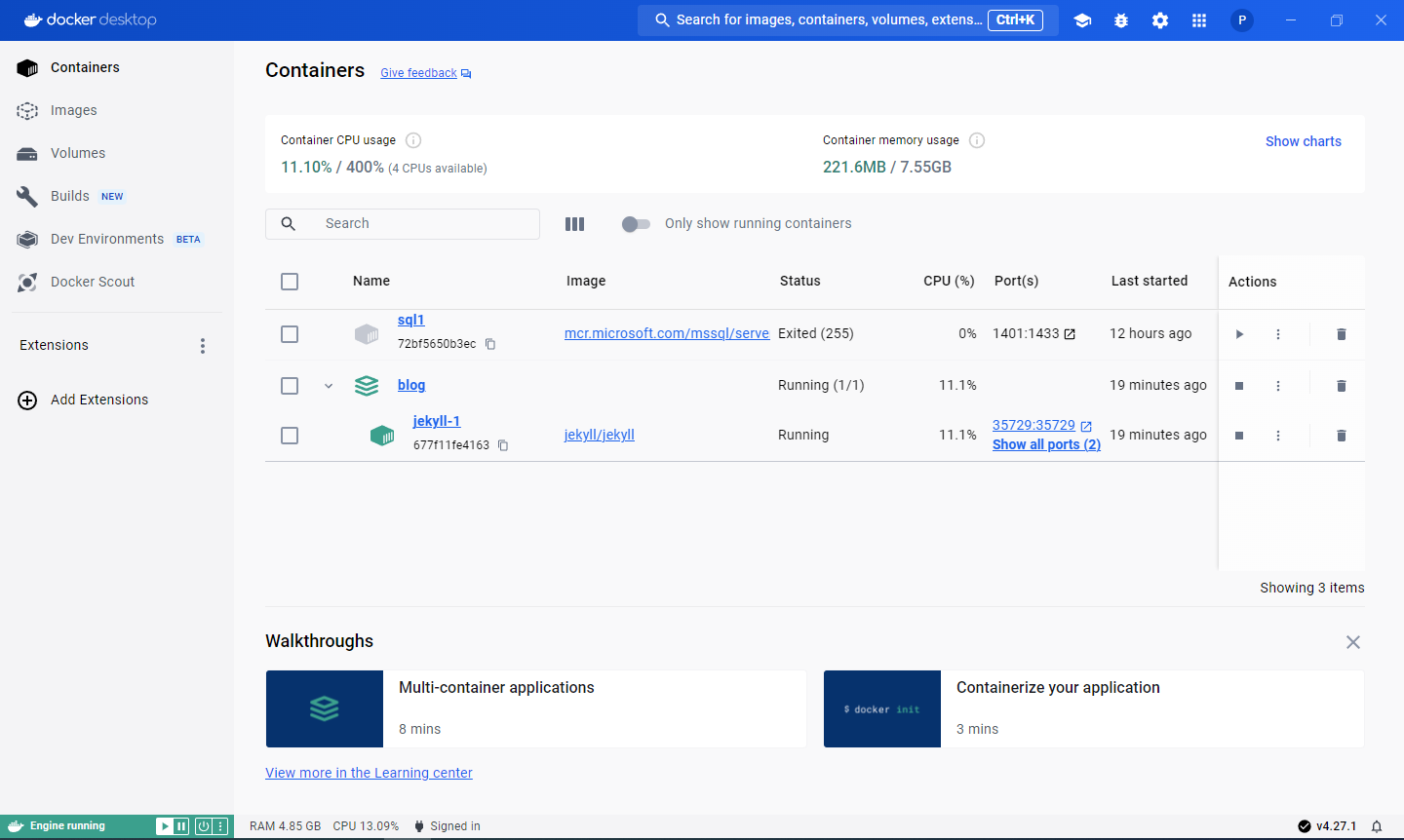
上述指令做完後,可以在Docker GUI中 看到建立好的容器

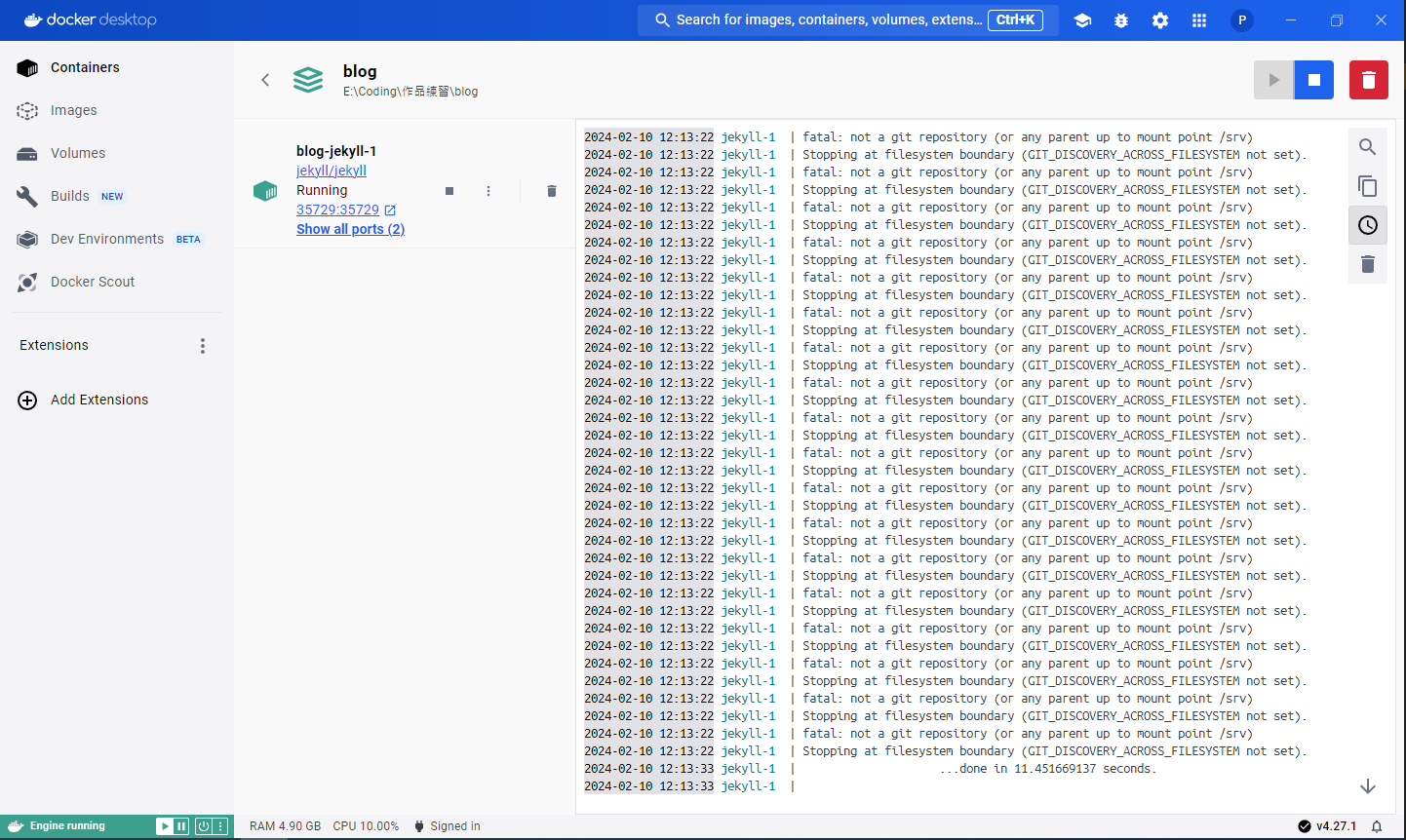
點進容器後,就能看到在容器內運作的Server了
若在Winodows安裝Server, 原本那些資料會顯示在Winodows所要一直開起的CMD中, 現在則是資料改成顯示在Docker中

由於後續我將上面所用到的東西上傳至自己的Docker Hub中
所以之後可以考慮將Compose.yml的內容更改指定的Image
在進行以下指令 ,記得cmd要切到Compose.ym的目錄底下

1
docker-compose up -d
可複製
1
pqc91077/jekyll-github-pages-theme-chirpy:latest
方案2.直接進行DockerFile安裝
!!!重要!!! 此步驟會卡在最後livereload指令無法生效. 也就是無法更新Blog文章後 無法馬上看到網頁更新
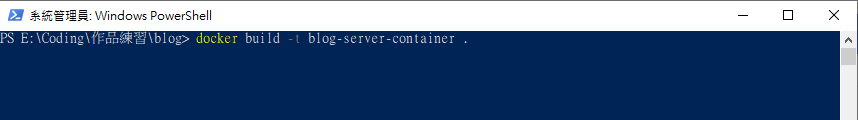
最高權限開啟PowerShell 並切到Blog路徑 ,開始進行DockerFile安裝
這邊Blog路徑是E:\Coding\作品練習\blog

1
docker build -t blog-server-container .
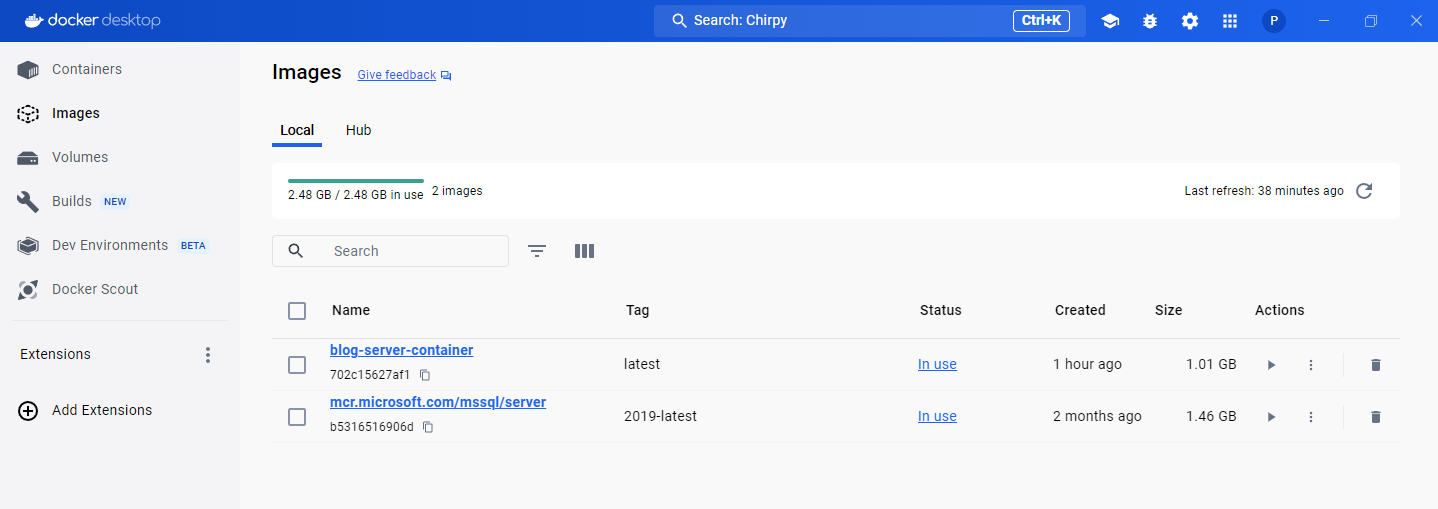
安裝完後,可以在Docker GUI中 看到Images的名稱

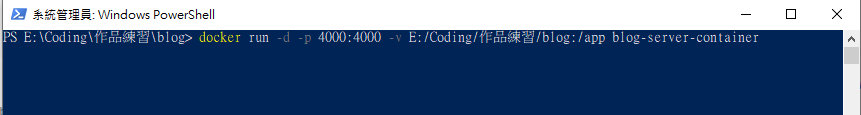
啟動Docker 並將Blog在Winodows的路徑與容器共用

1
docker run -d -p 4000:4000 -v E:/Coding/作品練習/blog:/app blog-server-container
